- Malzeme Tasarımı
- Malzeme Tasarımının İlkeleri
- Malzeme Tasarımının Evrimi
- Malzeme Tasarımı 2.0
- Malzeme Tasarımı 3.0
- Sual Yanıt
- II. Malzeme Tasarımı
- III. Malzeme Tasarımının İlkeleri
- IV. Malzeme Tasarımının Evrimi
- V. Malzeme Tasarımı 2.0
- VI. Malzeme Tasarımı 3.0
- VII. Malzeme Tasarımı 4.0
- Malzeme Tasarımı 5.0
- IX. Malzeme Tasarımı 6.0

Material Design, Google tarafınca geliştirilen ve fizyolojik dünyaya dayanan bir tasavvur dili ve sistemidir. Dokunsal ve görsel olarak cazibeli bir kullanıcı arayüzü kurmak için metal, cam ve kumaş şeklinde reel dünya malzemeleri kullanır. Material Design, kırılgan ve uyarlanabilir olacak halde tasarlanmıştır ve telefonlardan ve tabletlerden dizüstü bilgisayarlara ve masaüstü bilgisayarlara kadar muhtelif cihazlarda kullanılabilir.

Malzeme Tasarımı
Material Design ilk başlarda 2014 senesinde tanıtıldı ve hızla dünyanın en popüler tasavvur dillerinden biri halini aldı. Android işletim sistemi, Google Arama uygulaması ve Google Haritalar uygulaması dahil olmak suretiyle muhtelif Google ürünlerinde kullanıldı. Material Design ek olarak Microsoft, Samsung ve Twitter dahil olmak suretiyle birçok başka firma tarafınca da benimsendi.
Malzeme Tasarımının İlkeleri
Malzeme Tasarımı, tutarlı ve kullanıcı dostu bir edinim yaratmak için tasarlanmış bir takım ilkeye dayanır. Bu ilkeler şunları ihtiva eder:
Hareket: Malzeme Tasarımı, derinlik ve gerçekçilik hissi yaratmak için hareketi kullanır. Animasyonlar, ekranlar içinde geçiş yapmak ve kullanıcılara geri bildirim sağlamak için kullanılır.
Ölçüt: Materyal Tasavvur, bir aşama duygusu yaratmak için muhtelif ölçekler kullanır. Mühim içerik için daha büyük öğeler kullanılırken, daha azca mühim içerik için daha minik öğeler kullanılır.
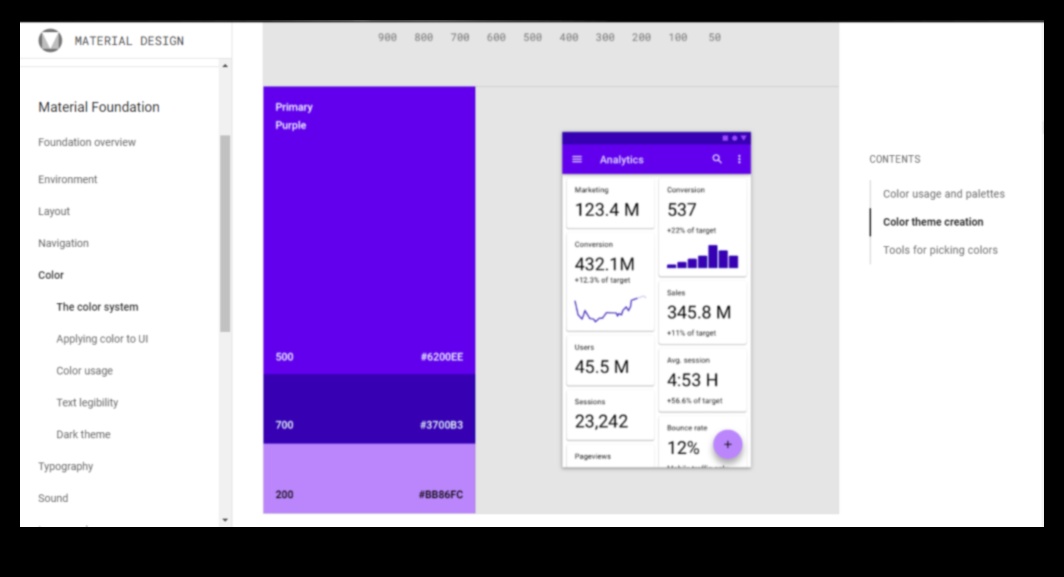
Renk: Malzeme Tasarımı, tutarlı ve tutarlı bir manzara yaratmak için sınırı olan bir renk paleti kullanır. Renkler, bir kontrast duygusu yaratmak ve mühim içinde ne olduğu vurgulamak için kullanılır.
Tipografi: Material Design, okunabilir ve kullanması rahat bir arayüz kurmak için bayağı ve pak bir tipografi kullanır.
Malzeme Tasarımının Evrimi
Malzeme Tasarımı, yeni cihazların ve teknolojilerin gereksinimlerini karşılamaya yönelik zaman içinde gelişti. Google, 2018’de aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet sunan Malzeme Tasarımı 2.0’ı yayınladı:
* Yeni bir renk paleti
* Yeni bir tipografi
* Yeni hareket efektleri
* Yeni bir düzenlilik sistemi
Daha çağıl ve kırılgan olacak halde tasarlanan Material Design 2.0, Pixel 3 zeki telefon ve Google Pixelbook dizüstü bilgisayar da dahil olmak suretiyle muhtelif yeni Google ürünlerinde kullanıldı.
Google, 2024 senesinde bir takım yeni hususiyet sunan Material Design 3.0’ı yayınladı:
* Yeni bir tema sistemi
* Yeni bir simge seti
* Yeni bileşenler
* Yeni erişilebilirlik özellikleri
Material Design 3.0 daha elastik ve uyarlanabilir olacak halde tasarlandı ve daha geniş yelpazede aygıt ve platformlarda kullanılabiliyor.
Malzeme Tasarımı 2.0
Material Design 2.0, aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet tanıttı:
* Yeni bir renk paleti
* Yeni bir tipografi
* Yeni hareket efektleri
* Yeni bir düzenlilik sistemi
Yeni renk paleti özgün Material Design paletinden daha canlı ve doygun. Yeni tipografi daha çağıl ve okunabilir. Yeni hareket efektleri daha akıcı ve organik. Yeni düzenlilik sistemi daha elastik ve uyarlanabilir.
Malzeme Tasarımı 3.0
Material Design 3.0, aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet tanıttı:
* Yeni bir tema sistemi
* Yeni bir simge seti
* Yeni bileşenler
* Yeni erişilebilirlik özellikleri
Yeni tema sistemi, geliştiricilerin uygulamaları için hususi temalar oluşturmasına imkan tanır. Yeni simge seti daha tutarlı ve moderndir. Yeni bileşenler daha elastik ve uyarlanabilirdir. Yeni erişilebilirlik özellikleri, Material Design’ı engelli kişiler için daha erişilebilir hale getirir.

Sual Yanıt
Malzeme Tasarımı Nelerdir? Malzeme Tasarımı, Google tarafınca geliştirilen ve fizyolojik dünyaya dayanan bir tasavvur dili ve sistemidir. Dokunsal ve görsel olarak cazibeli bir kullanıcı arayüzü kurmak için metal, cam ve kumaş şeklinde reel dünya malzemelerini kullanır.
Material Design ne süre ortaya çıktı? Material Design ilk başlarda 2014 senesinde ortaya çıktı.
Malzeme Tasarımının prensipleri nedir? Malzeme Tasarımının prensipleri içinde hareket, ölçüt, renk ve tipografi yer alır.
Material Design zamanla iyi mi gelişti? Material Design, yeni cihazların ve teknolojilerin gereksinimlerini karşılamaya yönelik zamanla gelişti. Google, 2018’de yeni bir renk paleti, yeni bir tipografi ve yeni hareket efektleri şeklinde bir takım yeni hususiyet sunan Material Design 2.0’ı yayınladı. Google, 2024’te Material Design 3’ü yayınladı.
| Antet | Yanıt |
|---|---|
| Malzeme Tasarımı | Google tarafınca geliştirilen, reel hayattaki malzemelerin prensiplerine dayanan bir tasavvur sistemi. |
| Tasavvur Evrimi | Material Design’ın 2014’teki ilk sürümünden son sürümü olan 6.0’a kadar zamanla evrimleşme dönemi. |
| Kullanıcı Arayüzü | Kullananların bir ürün yahut hizmetle etkileşim kurma biçimi, arayüzün tasarımı ve işleyiş biçimi dahil. |
| Kullanıcı Deneyimi | Bir kullanıcının bir ürün yahut hizmetle etkileşime girdiğinde yaşamış olduğu genel edinim; kullanım kolaylığı, işlevsellik ve genel kıvanç dahil. |
| Görsel Tasavvur Özellikleri | Bir ürün yahut hizmetin görsel tasarımını meydana getiren renkler, makale tipleri ve şekiller şeklinde değişik unsurlar. |

II. Malzeme Tasarımı
Material Design, Google tarafınca 2014 senesinde geliştirilen bir tasavvur dili ve sistemidir. Kağıt, metal ve cam şeklinde reel dünya malzemelerinin fizyolojik prensiplerine dayanır. Material Design, görsel olarak cazibeli, kullanması rahat ve her yetenekteki insan için erişilebilir olacak halde tasarlanmıştır.
Malzeme Tasarımı, Android işletim sistemi, Google Arama uygulaması ve Google Haritalar uygulaması dahil olmak suretiyle muhtelif Google ürünlerinde kullanılmıştır. Ek olarak Twitter, Airbnb ve Uber şeklinde öteki firmalar tarafınca da benimsenmiştir.
Malzeme Tasarımının ilkeleri aşağıdaki kavramlara dayanmaktadır:
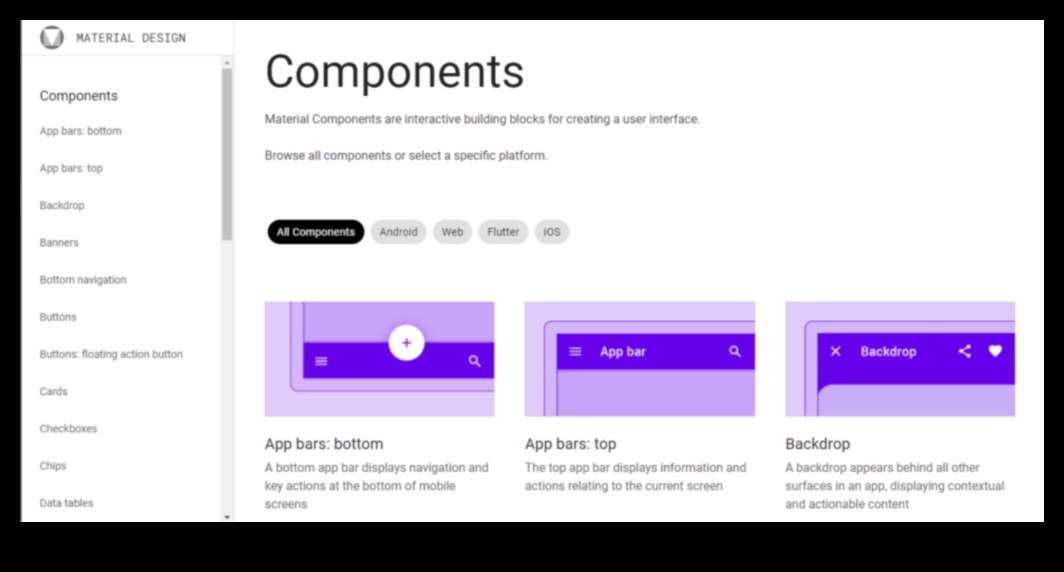
- Kartlar: Bilgiler, üst üste istiflenmiş kartlarda sunulur. Bu, informasyon taramayı ve aradığınızı bulmayı kolaylaştırır.
- Hareket: Derinlik hissi yaratmak ve kullanıcıları arayüzde yönlendirmek için hareket kullanılır.
- Tipografi: Tipografi, informasyon hiyerarşisi kurmak ve rahat okunmasını sağlamak amacıyla kullanılır.
- Renk: Renk, görsel olarak cazibeli ve entresan bir edinim yaratmak için kullanılır.
- Ölçüt: Öğelerin ölçeği, aşama duygusu yaratmak ve aradığınızı bulmayı kolaylaştırmak için kullanılır.
Malzeme Tasarımı zaman içinde gelişti ve dile yeni özellikler eklendi. Mesela, Google 2018’de gölgeler, yuvarlatılmış köşeler ve degradeler şeklinde yeni özellikler ekleyen Malzeme Tasarımı 2.0’ı tanıttı.
Malzeme Tasarımı devamlı gelişen bir dildir ve devamlı olarak yeni özellikler eklenmektedir. Bu, onu görsel olarak cazibeli ve kullanıcı dostu arayüzler kurmak için fazlaca yönlü ve kuvvetli bir çalgı haline getirir.

III. Malzeme Tasarımının İlkeleri
Material Design, Google tarafınca 2014 senesinde geliştirilen bir tasavvur dilidir. Kağıt, metal ve cam şeklinde reel dünya malzemelerinin fizyolojik prensiplerine dayanır. Material Design’ın amacı, görsel olarak daha cazibeli ve kullanıcı dostu bir kullanıcı arayüzü (UI) oluşturmaktır.
Malzeme Tasarımının prensipleri şunlardır:
- Kartlar: Bilgiler, üst üste istiflenmiş kartlarda sunulur. Bu, detayları taramayı ve aradığınızı bulmayı kolaylaştırır.
- Hareket: Derinlik hissi yaratmak ve kullanıcıları arayüzde yönlendirmek için hareket kullanılır.
- Ölçüt: Aşama ve ehemmiyet duygusu yaratmak için ögeler ölçeklendirilir.
- Tipografi: Tipografi, görsel olarak cazibeli ve okunması rahat bir arayüz kurmak için kullanılır.
- Renk: Renk, bir ruh hali yaratmak ve mühim detayları vurgulamak için kullanılır.
- Doku: Doku, arayüzde derinlik hissi yaratmak ve alaka albeni katmak için kullanılır.
Malzeme Tasarımı, Google, Twitter ve Airbnb dahil olmak suretiyle birçok değişik firma tarafınca benimsenmiştir. Görsel olarak cazibeli, kullanıcı dostu ve değişik cihazlara uyarlanabilir olduğundan kullanıcı arayüzleri için popüler bir seçimdir.
IV. Malzeme Tasarımının Evrimi
Material Design, Google tarafınca geliştirilen ve reel hayattaki malzemelerin fizyolojik prensiplerine dayanan bir tasavvur dili ve sistemidir. ilk olarak 2014 senesinde tanıtıldı ve o zamandan beri fazlaca muhtelif Google ürünleri ve hizmetleri tarafınca benimsendi.
Material Design, yeni teknolojilerin ve kullanıcı beklentilerinin gereksinimlerini karşılamaya yönelik zaman içinde gelişti. Material Design’ın son olarak sürümü olan Material Design 3.0, 2024’te gösterildi ve bir takım yeni hususiyet ve iyileştirme yer ediniyor.
Material Design 3.0’daki birtakım mühim değişimler şunlardır:
- Daha dinamik ve etkileşimli bir kullanıcı arayüzü
- Tipografi ve boşluklara daha çok vurgu
- Platformlar içinde daha tutarlı bir tasavvur
Material Design 3.0, kullanıcılar için daha entresan ve kullanıcı dostu deneyimler yaratmak için tasarlanmıştır. Ek olarak değişik cihazlara ve monitör boyutlarına daha uyumludur.
Malzeme Tasarımının evrimi, kullanıcı deneyimi tasarımının öneminin bir kanıtıdır. Teknoloji gelişmeye devam ettikçe, kullanıcı arayüzleri kurmak için kullanılan tasavvur ilkeleri de gelişmelidir. Malzeme Tasarımı, tasarımın hem görsel olarak cazibeli bununla birlikte işlevsel deneyimler kurmak için iyi mi kullanılabileceğini yayınlayan biri olan bir örnektir.
V. Malzeme Tasarımı 2.0
Material Design 2.0, özgün Material Design spesifikasyonuna büyük bir güncelleme olarak 2018’de gösterildi. Aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet ve değişim getirdi:
- Yeni bir renk paleti
- Yeni bir tipografi sistemi
- Yeni bir simge seti
- Yeni bir hareket sistemi
- Yeni bir bileşen seti
Material Design 2.0, özgün versiyondan daha çağıl ve erişilebilir olacak halde tasarlandı ve ek olarak değişik platformlar ve cihazlarda daha tutarlı olacak halde tasarlandı.
İşte Material Design 2.0’ın pratikte iyi mi kullanıldığına dair birtakım örnekler:
- Google Arama uygulaması
- Google Haritalar uygulaması
- Gmail uygulaması
- YouTube uygulaması
- Android işletim sistemi
Material Design 2.0, eleştirmenler ve kullanıcılar tarafınca iyi karşılandı ve Google’ın ürünlerinin görsel olarak daha cazibeli ve kullanıcı dostu bulunmasına destek oldu.
VI. Malzeme Tasarımı 3.0
Material Design 3.0, 2018 senesinde piyasaya sürüldü ve aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet ve iyileştirme getirdi:
- Daha doygun renklere haiz yeni bir renk paleti
- Daha okunabilir makale tiplerine haiz yeni bir tipografi sistemi
- Daha çağıl simgelere haiz yeni bir simge seti
- Daha akıcı animasyonlara haiz yeni bir hareket sistemi
Material Design 3.0 ek olarak aşağıdakiler de dahil olmak suretiyle bir takım yeni bileşen de tanıttı:
- Yeni bir alt gezinme çubuğu
- Yeni bir sekme çubuğu
- Yeni bir haberleşme kutusu
- Yeni bir atıştırmalık bar
Material Design 3.0, Material Design diline bir takım yeni hususiyet ve iyileştirme getiren büyük bir güncellemeydi. Hala Material Design’ın aktüel sürümüdür ve Google, Microsoft ve Amazon dahil olmak suretiyle birçok büyük firma tarafınca kullanılmaktadır.
VII. Malzeme Tasarımı 4.0
Material Design 4.0, 2018 senesinde piyasaya sürüldü ve aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet getirdi:
* Daha nefes renklere haiz yeni bir renk paleti
* Daha yuvarlak makale tiplerine haiz yeni bir tipografi sistemi
* Daha basitleştirilmiş simgelere haiz yeni bir simge seti
* Daha akıcı animasyonlara haiz yeni bir hareket sistemi
Material Design 4.0 ek olarak aşağıdakiler de dahil olmak suretiyle bir takım yeni bileşen de tanıttı:
* Yeni bir alt gezinme çubuğu
* Yeni bir yüzen fiil düğmesi
* Yeni bir haberleşme kutusu
* Yeni bir atıştırmalık barı
Material Design 4.0, Material Design diline bir takım yeni hususiyet ve bileşen getiren büyük bir güncellemeydi. Material Design’ı daha çağıl ve erişilebilir hale getirmek için tasarlanmıştı ve tasavvur toplumu tarafınca iyi karşılandı.
Malzeme Tasarımı 5.0
Material Design 5.0, Google’ın Material Design dilinin son olarak sürümüdür. 2019’da duyuruldu ve önceki sürümlere nazaran bir takım yeni hususiyet ve iyileştirme getirdi.
Material Design 5.0’daki en mühim değişikliklerden biri yeni bir renk paletinin tanıtılmasıdır. Yeni palet önceki paletlerden daha canlı ve doygundur ve yüksek çözünürlüğünde olan ekranlara haiz cihazlarda görsel olarak daha cazibeli olacak halde tasarlanmıştır.
Material Design 5.0’daki bir öteki büyük değişim ise yeni bir tipografi sisteminin tanıtılmasıdır. Yeni sistem minik ekranlarda daha okunabilir ve kullanması daha kolaydır ve ek olarak değişik platformlarda daha tutarlıdır.
Bu mühim değişikliklerin yanı sıra Material Design 5.0’da yeni simgeler, yeni animasyonlar ve yeni bileşenler şeklinde bir takım minik iyileştirme de yer ediniyor.
Genel hatlarıyla, Material Design 5.0 önceki sürümlere nazaran mühim bir gelişmedir. Daha çağıl, görsel olarak daha cazibeli ve daha kullanıcı dostudur.
IX. Malzeme Tasarımı 6.0
Material Design 6.0, Google’ın Material Design sisteminin son olarak sürümüdür. 2024’te gösterildi ve önceki sürümlere nazaran bir takım yeni hususiyet ve iyileştirme sunuyor.
Material Design 6.0’daki en mühim değişikliklerden biri yeni bir renk paletinin tanıtılmasıdır. Yeni palet önceki paletlerden daha canlı ve renklidir ve değişik renk körlüğü türlerine haiz kişiler için daha erişilebilir olacak halde tasarlanmıştır.
Material Design 6.0’daki bir öteki büyük değişim ise yeni bir tipografi sisteminin tanıtılmasıdır. Yeni sistem önceki sistemlerden daha çağıl ve zariftir ve muhtelif cihazlarda daha okunabilir olacak halde tasarlanmıştır.
Yeni renk paleti ve tipografi sisteminin yanı sıra, Material Design 6.0’da yeni bileşenler, animasyonlar ve etkileşimler şeklinde bir takım başka iyileştirme de yer ediniyor.
Genel hatlarıyla, Material Design 6.0 önceki sürümlere nazaran mühim bir gelişmedir. Her zamankinden daha çağıl, daha erişilebilir ve daha fazlaca yönlüdür.
S: Malzeme Tasarımı Nelerdir?
A: Malzeme Tasarımı, Google tarafınca geliştirilen ve reel hayattaki malzemelerin fizyolojik özelliklerine dayanan bir tasavvur dili ve sistemidir. Daha görsel olarak cazibeli ve kullanıcı dostu bir kullanıcı arayüzü (UI) kurmayı amaçlamaktadır.
S: Malzeme Tasarımının prensipleri nedir?
A: Malzeme Tasarımının prensipleri şunları ihtiva eder:
- Hareket: Malzeme Tasarımı, derinlik hissi yaratmak ve kullananların kullanıcı arayüzüyle iyi mi etkileşim kuracaklarını anlamalarına destek olmak için hareketi kullanır.
- Ölçüt: Materyal Tasavvur, aşama duygusu yaratmak ve kullananların kullanıcı arayüzünün en mühim unsurlarına odaklanmasına destek olmak için değişik ölçekler kullanır.
- Yüzeyler: Malzeme Tasarımı, derinlik hissi yaratmak ve kullananların kullanıcı arayüzüyle iyi mi etkileşim kuracaklarını anlamalarına destek olmak için değişik yüzeyler kullanır.
S: Malzeme Tasarımı zamanla iyi mi gelişti?
A: Material Design, kullananların değişen gereksinimlerini karşılamaya yönelik zaman içinde evrim geçirdi. Material Design’ın son olarak sürümü olan Material Design 3.0, aşağıdakiler de dahil olmak suretiyle bir takım yeni hususiyet ve iyileştirme sunuyor:
- Daha canlı ve okunması daha rahat yeni bir renk paleti
- Daha okunaklı ve taranması daha rahat yeni bir tipografi sistemi
- Daha elastik ve kullanması daha rahat yeni bir düzenlilik sistemi













0 Yorum